
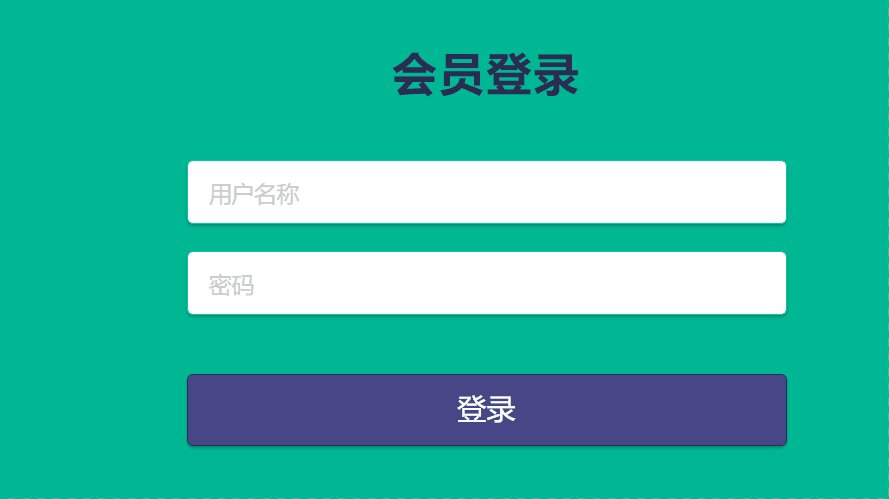
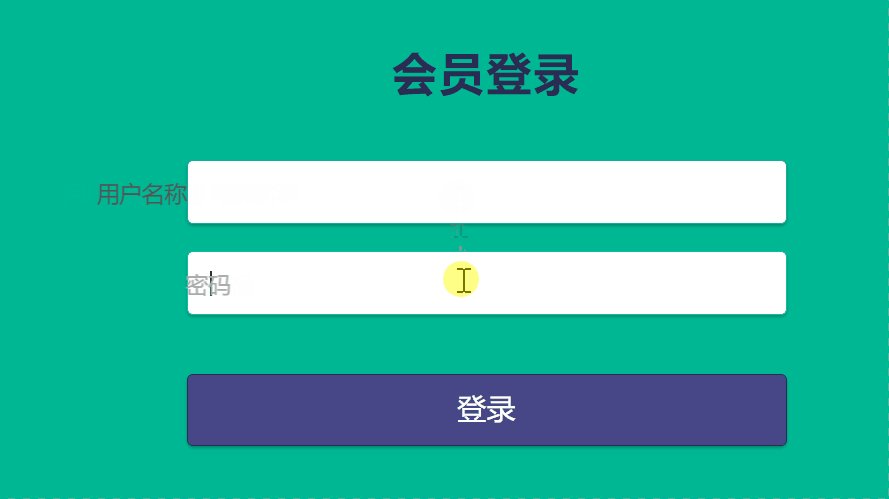
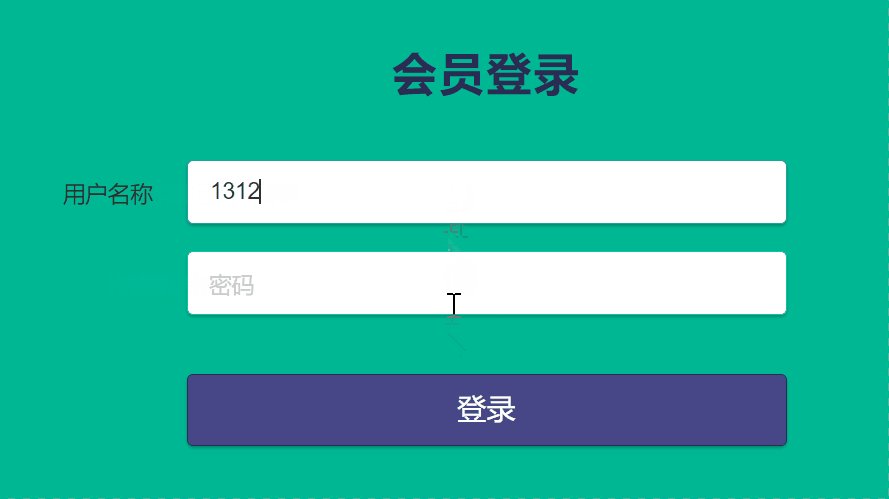
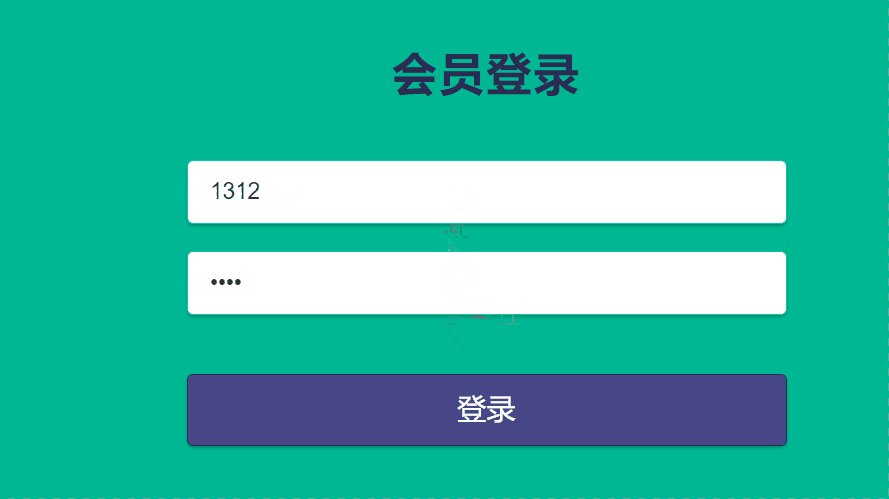
纯CSS动态表单栏位标题,点击查看效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>纯CSS动态表单栏位标题</title>
<style>
:root {
font-size: 15px;
}
body {
min-height: 100vh;
font-family: Arial, Helvetica, sans-serif;
background-color: #00b894;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
h2 {
margin-bottom: 2rem;
font-size: 2rem;
letter-spacing: .1rem;
color: #2c2c54;
}
.row {
width: 400px;
margin: .6rem 0;
position: relative;
}
.row input {
width: 100%;
margin: 0;
padding: .8rem 1rem;
border: 1px solid #03c9a9;
border-radius: 4px;
box-shadow: 0 1px 2px rgba(0, 0, 0, .25);
font-size: 1rem;
color: #2e3131;
outline: none;
box-sizing: border-box;
transition: .2s all ease-in-out;
}
.row label {
position: absolute;
top: .8rem;
left: 1rem;
color: #ccc;
transition: .2s all ease-in-out;
}
.row input:focus {
border: 1px solid #1ba39c;
}
.row input:focus + label {
transform: translateX(calc(-100% - 2.5rem));
color: #2e3131;
}
input:not(:focus):not(:placeholder-shown) + label {
color: rgba(0, 0, 0, 0);
}
.button {
width: 400px;
line-height: 3rem;
margin-top: 2rem;
background-color: #474787;
border: 1px solid #2c2c54;
border-radius: 4px;
box-shadow: 0 1px 2px rgba(0, 0, 0, .25);
font-size: 1.3rem;
color: #fff;
}
</style>
</head>
<body>
<h2>会员登录</h2>
<div class="row">
<input type="text" id="username" placeholder="">
<label for="username">用户名称</label>
</div>
<div class="row">
<input type="password" id="password" placeholder="">
<label for="password">密码</label>
</div>
<button class="button">登录</button>
</body>
</html>