
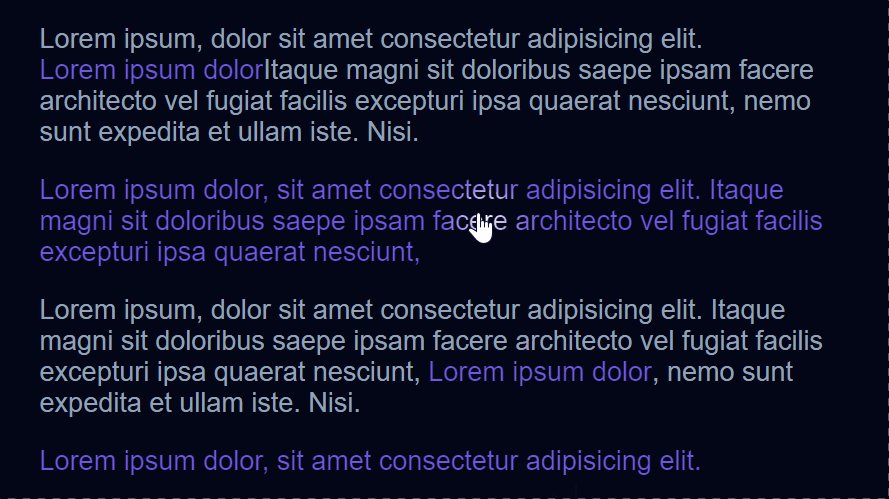
超链接聚光灯效果,点击查看效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超链接聚光灯效果</title>
<style>
:root {
font-size: 15px;
--lighting-size: 100px;
--lighting-color: #7158e2;
--lighting-highlight-color: #FFF;
--x: 0px;
--y: 0px;
}
body {
font-size: 1.5rem;
font-family: Arial, Helvetica, sans-serif;
background-color: #020617;
color: #94a3b8;
}
div {
padding: 40px;
}
a {
display: inline-block;
text-decoration: none;
background-image: radial-gradient(var(--lighting-highlight-color), var(--lighting-color), var(--lighting-color));
background-size: var(--lighting-size) var(--lighting-size);
background-repeat: no-repeat;
background-position-x: calc(var(--x) - var(--positionX) - calc(var(--lighting-size) / 2));
background-position-y: calc(var(--y) - var(--positionY) - calc(var(--lighting-size) / 2));
background-color: var(--lighting-color);
color: transparent;
-webkit-background-clip: text;
background-clip: text;
}
</style>
</head>
<body>
<div>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. <a href="#">Lorem ipsum dolor</a>Itaque magni sit doloribus saepe ipsam facere architecto vel fugiat facilis excepturi ipsa quaerat nesciunt, nemo sunt expedita et ullam iste. Nisi.
<p><a href="#">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Itaque magni sit doloribus saepe ipsam facere architecto vel fugiat facilis excepturi ipsa quaerat nesciunt,</a></p>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Itaque magni sit doloribus saepe ipsam facere architecto vel fugiat facilis excepturi ipsa quaerat nesciunt, <a href="#">Lorem ipsum dolor</a>, nemo sunt expedita et ullam iste. Nisi.
<p><a href="#">Lorem ipsum dolor, sit amet consectetur adipisicing elit. </a></p>
</div>
<script>
document.querySelector('body').addEventListener('mousemove', (e) => {
e.currentTarget.style.setProperty('--x', `${e.clientX}px`);
e.currentTarget.style.setProperty('--y', `${e.clientY}px`);
})
function setLinksPosistions() {
document.querySelectorAll('a').forEach(a => {
const bounding = a.getBoundingClientRect();
a.style.setProperty('--positionX', `${bounding.x}px`);
a.style.setProperty('--positionY', `${bounding.y}px`);
})
}
window.addEventListener('load', setLinksPosistions);
window.addEventListener('resize', setLinksPosistions);
</script>
</body>
</html>