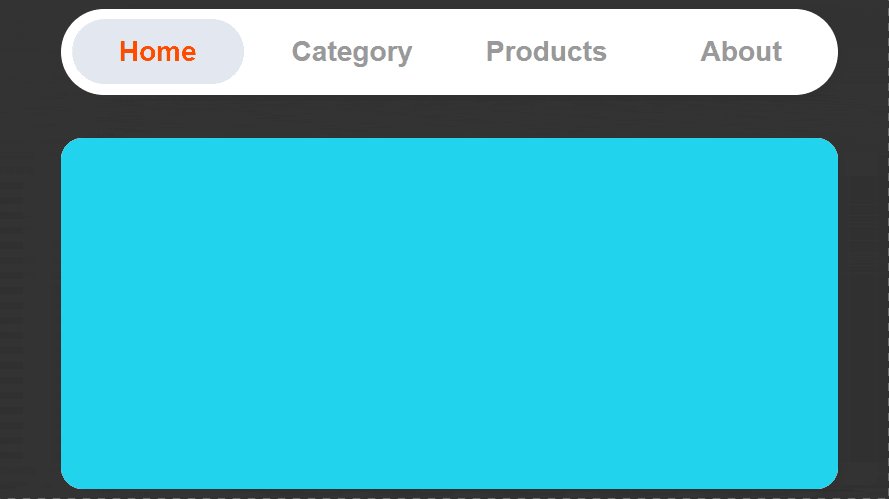
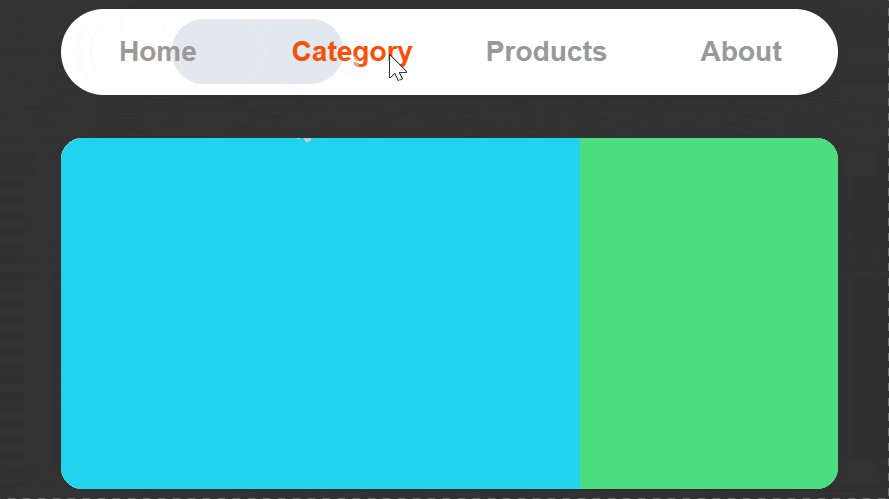
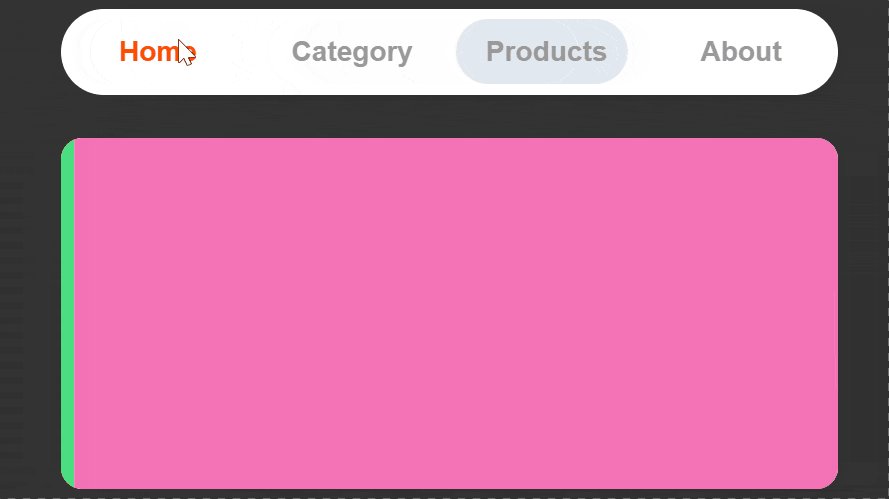
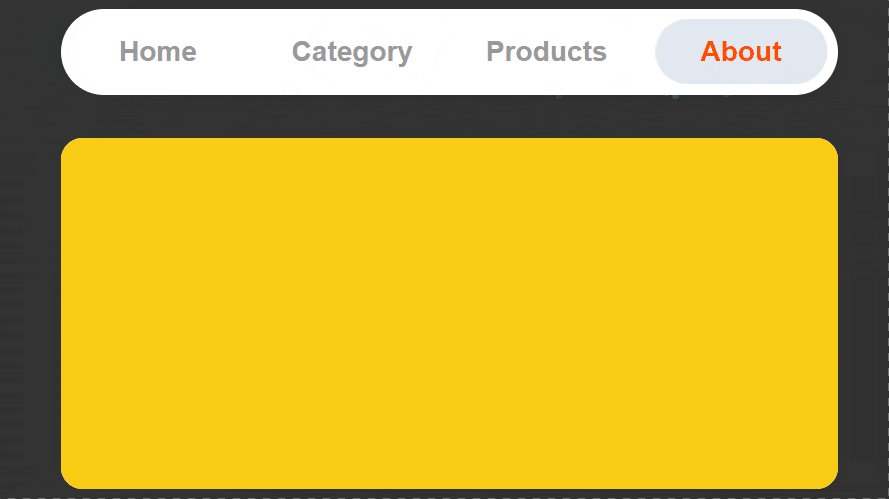
把MP4视频作为html网页的背景,点击查看效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>把MP4视频作为html网页的背景</title>
<style>
.container {
width: 100%;
height: 500px;
display:flex;
align-items: center;
overflow: hidden;
position: relative;
}
.video-background {
width: 100%;
height: auto;
object-fit: cover;
}
.overlay-background {
width: 100%;
height: 100%;
position: absolute;
inset: 0;
display: flex;
justify-content: center;
align-items: center;
font-size: 5vmin;
color: #fff;
}
</style>
</head>
<body>
<div class="container">
<!--
autoplay: 视频在就绪后马上播放
loop: 循环播放
muted: 静音播放
source标签type属性支持的类型有: video/ogg,video/mp4,video/webm
-->
<video class="video-background" autoplay loop muted>
<source src="assets/7c73a2ae0354cb7dacbf554929441f16.mp4" type="video/mp4" />
</video>
<div class="overlay-background">把MP4视频作为html网页的背景</div>
</div>
</body>
</html>