
创建Nuxt3项目 (Vue3+Nuxt3+Naive UI+Windi Css)
前言 Nuxt3是基于vue3的服务端渲染的网络框架,记录一次使用Nuxt3搭建前端项目的过程。 一、项目创建 初始化命令:npx nuxi@latest init <project-name> 如果遇到报错:ERROR Err...

前言 Nuxt3是基于vue3的服务端渲染的网络框架,记录一次使用Nuxt3搭建前端项目的过程。 一、项目创建 初始化命令:npx nuxi@latest init <project-name> 如果遇到报错:ERROR Err...

前言 创建Nuxt3项目时可能会出现错误:ERROR Error: Failed to download template from registry: Failed to download https://raw.githubuserco...

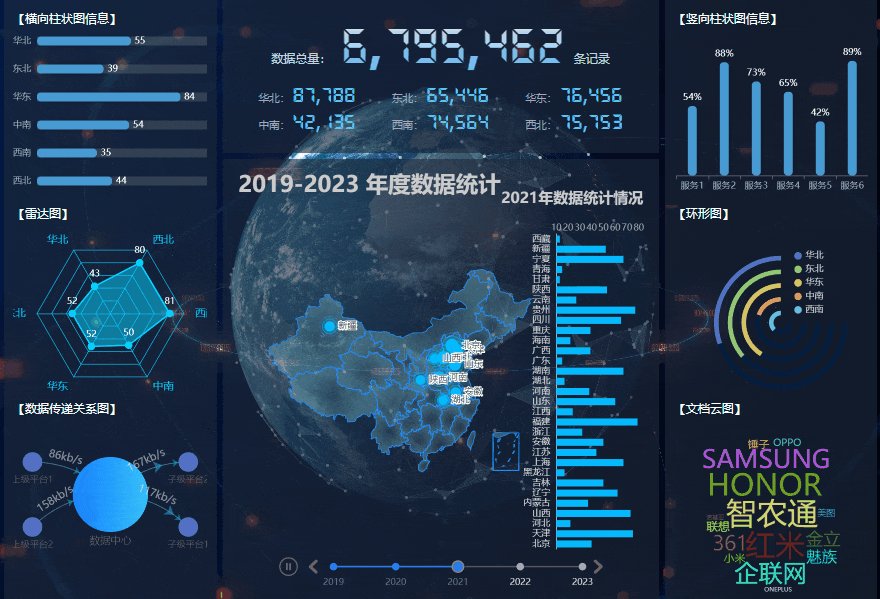
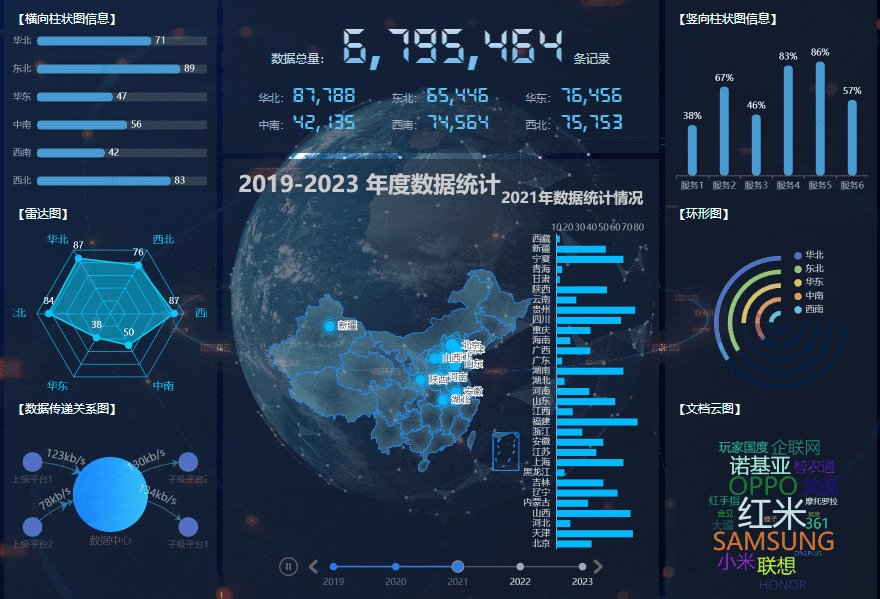
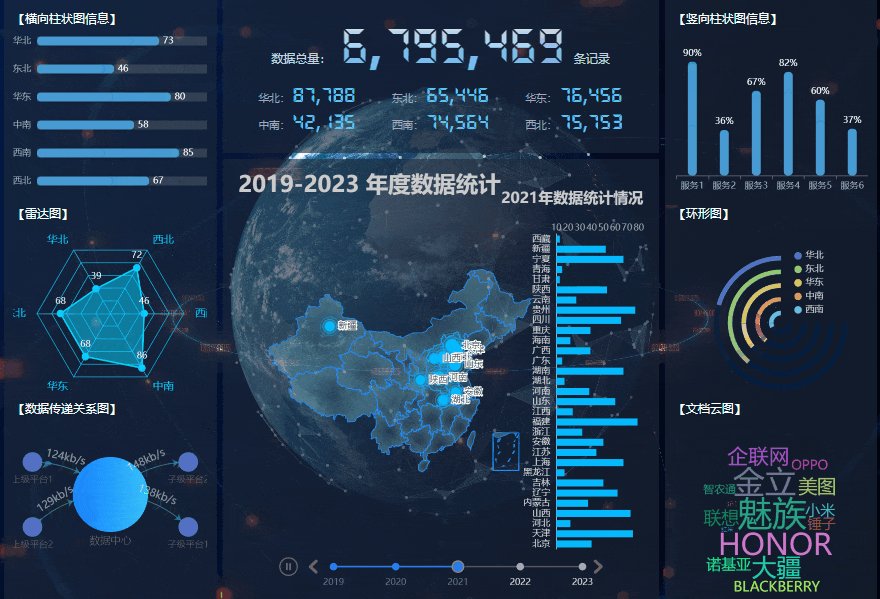
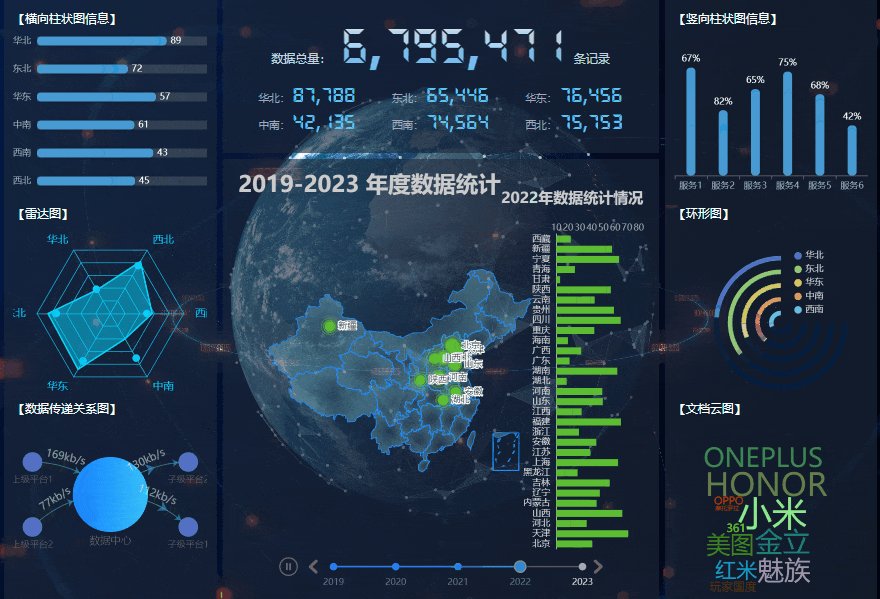
前言 vue3 + ECharts 数据可视化大屏 数字滚动插件:countup.js CSS框架:tailwindcss 词云图表:echarts-wordcloud EChartsDemo集:https://www.isqqw.com/...

前言 做网站基本都离不开后台管理系统 vue3+element-plus后台管理系统(一) vue3+element-plus后台管理系统(二) Eslint 安装 在根目录新建 .eslintrc.js 文件 添加 css 预处理器 sa...

前言 做网站基本都离不开后台管理系统 vue3+element-plus后台管理系统(一) vue3+element-plus后台管理系统(二) Vite 创建 vue3 项目 使用 npm init vite@latest vue3-ad...

前言 作为前端开发,你一定使用过 npm 来安装第三方依赖包,但由于 npm 默认的下载仓储地址是 https://registry.npmjs.org/,属于外国的网站,所以我们下载的时候可能会非常的慢,这时候就需要切换成国内的镜像源来下...